HelpBar
Brief: Design a new product within the existing product and design a new freemium tier.

2023/24
Situation
- Chameleon needed to expand their top-of-funnel acquisition and strengthen their product-led growth (PLG) strategy.
- The company identified an opportunity to create a new product that would serve as both a customer acquisition tool and value-add feature.
- HelpBar concept (a cmd + K launcher for web applications) had been conceived but required comprehensive design and user experience development.
Task
- Design a complete new product (HelpBar) that would integrate within Chameleon's existing ecosystem.
- Create an intuitive onboarding experience that would allow users to quickly see value and configure the tool.
- Design a freemium tier strategy that would attract new users while driving conversion to paid plans.
- Ensure the product leveraged existing UI patterns to accelerate development timeline.
Action
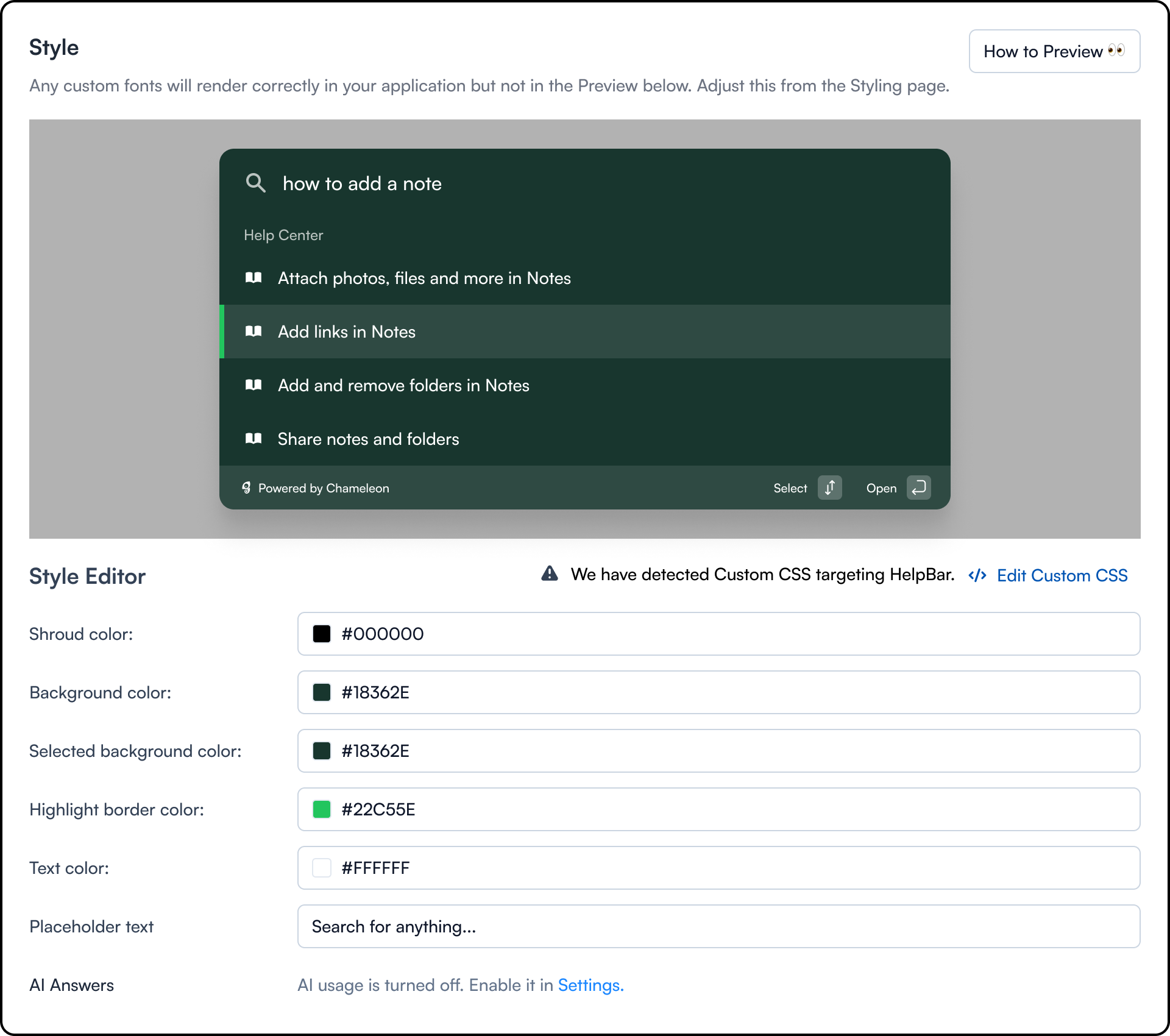
- I prioritized the key implementation stages: Styling, Adding content, Defining triggers, and Environments & Publishing
- I strategically placed Styling as the first interaction to give users immediate visual feedback and a sense of progress.
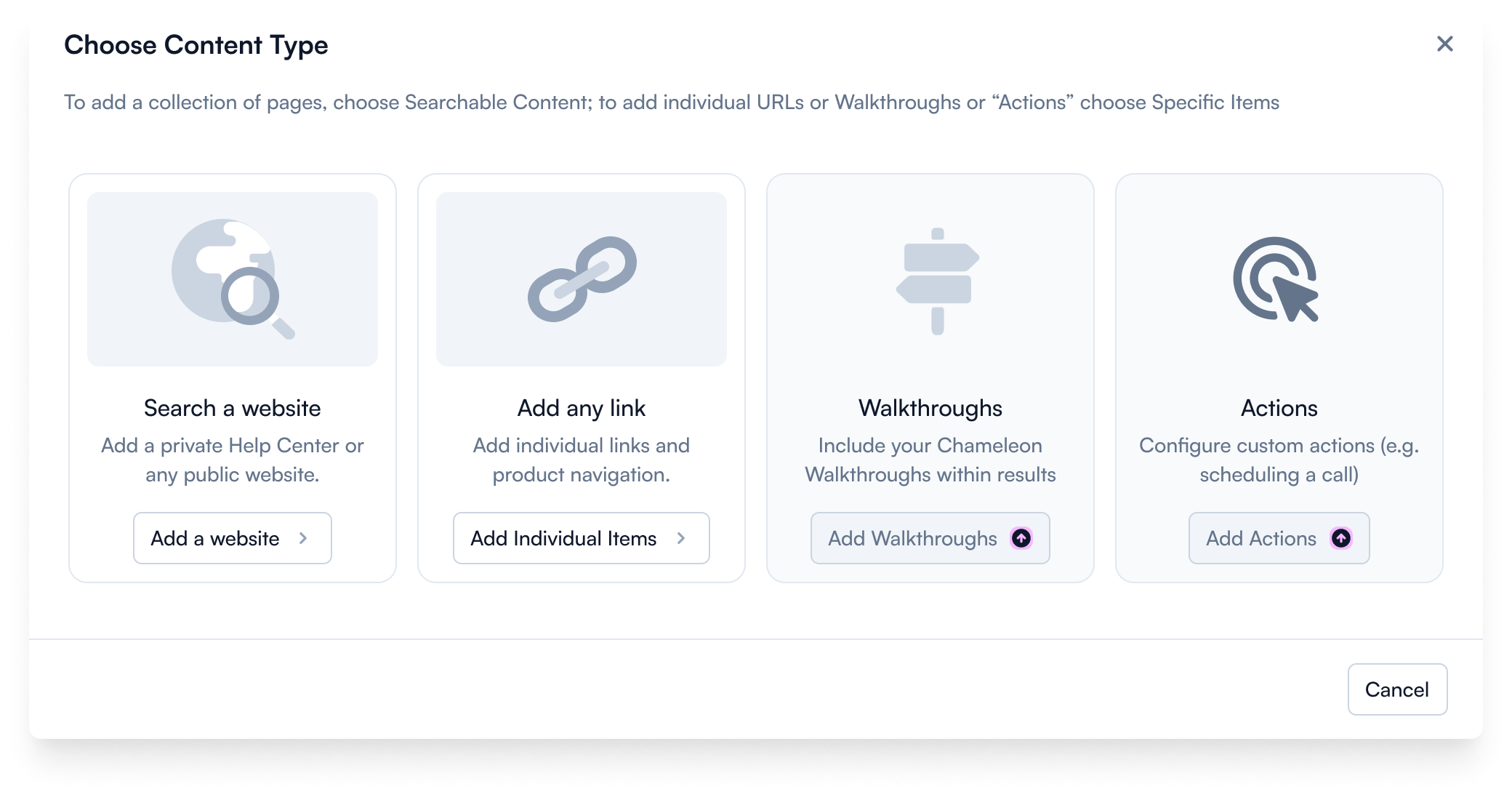
- I designed complex content integration flows for multiple help center connections and various content sources.
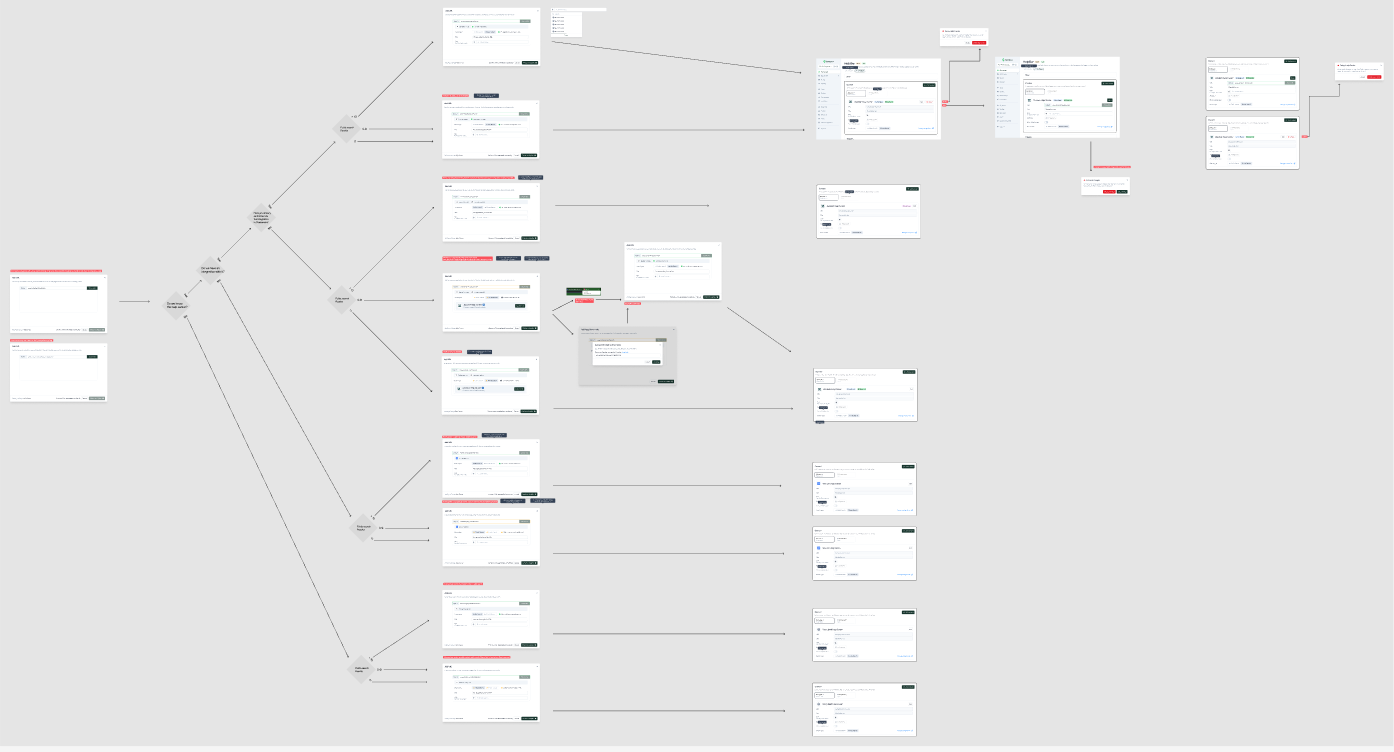
- I created interactive prototypes to test the user experience and gather early customer feedback before full development.
- I worked through intricate interaction designs including content pinning, multiple triggers, preview states, and Chameleon Builder integration.
- I established continuous feedback loops with early access customers to identify issues and iterate on design.
Result
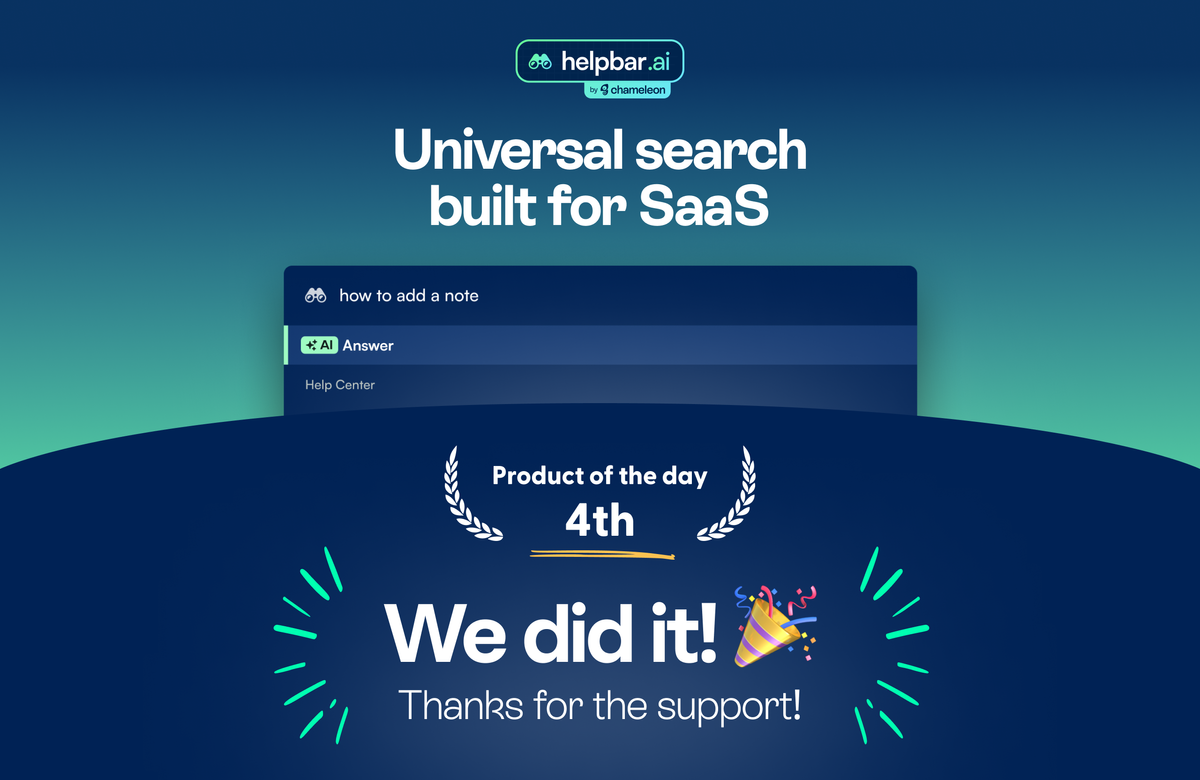
- Successfully launched HelpBar and achieved #4 ranking on Product Hunt, narrowly missing top 3 position 😭.
- Created a fully functional cmd + K launcher that integrated seamlessly with existing Chameleon infrastructure.
- Delivered a streamlined user onboarding experience that allowed quick value demonstration and customization.
- Despite successful launch metrics, discovered that customer demand didn't meet growth projections for sustainable product continuation.
- Made strategic decision to pivot resources to higher-impact projects rather than continue iterating on HelpBar.
- Gained valuable insights about market validation timing and the importance of early demand signals in product development.
The long version
Brief: Design a new product within the existing product and design a new freemium tier.

I was brought to Chameleon to design HelpBar a product that we hoped would expand the top of funnel and supercharge our PLG motion.
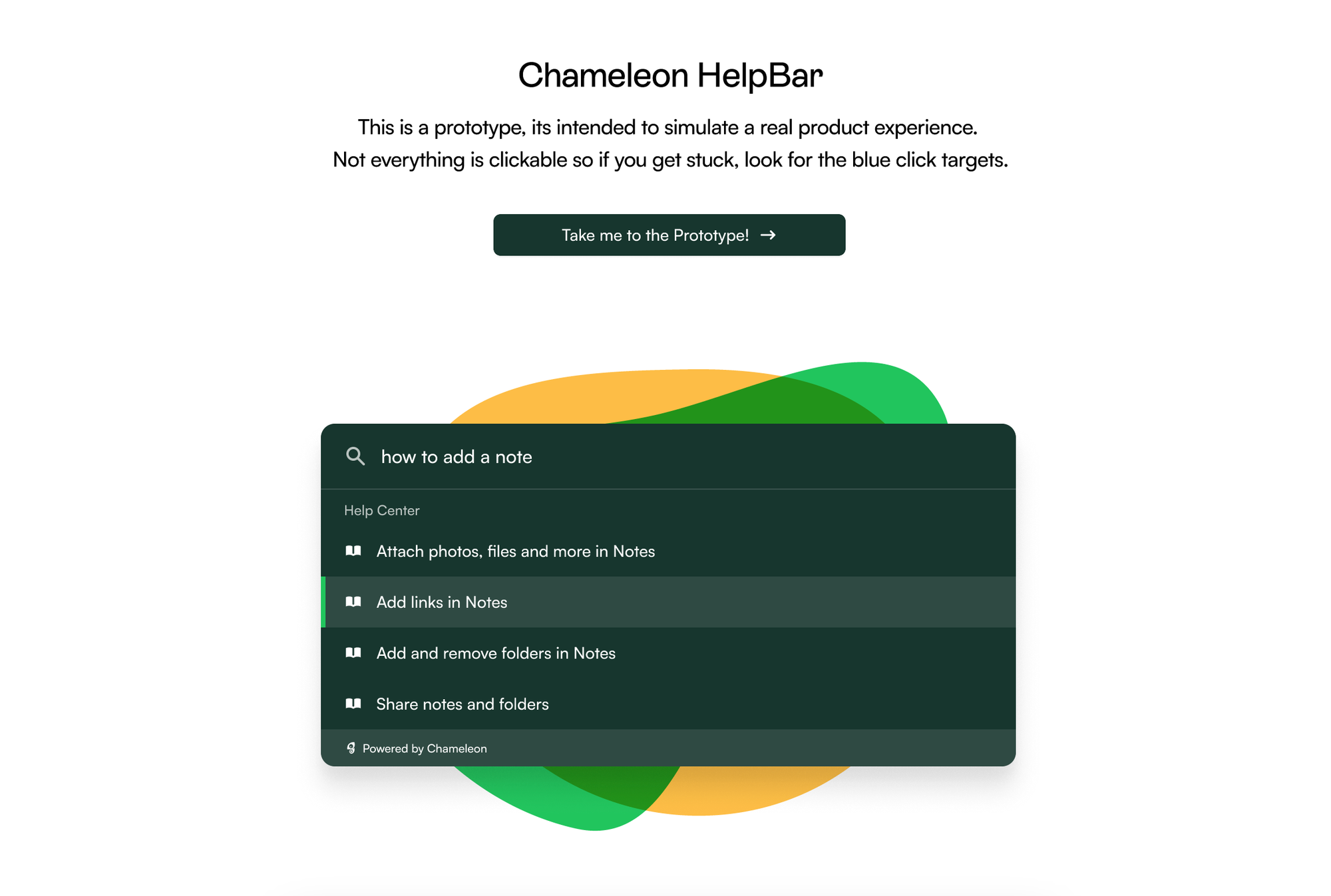
HelpBar is a cmd + K launcher (think Raycast for the web) which surfaces your saas help content to your users and lets you easily incorporate AI answers.
Challenges
HelpBar as a concept had already been conceived but there was lots to do to understand how we were going to build it and how a user was going to have to configure it. We wanted to leverage existing UI patterns to speed up delivery while creating an experience that was intuitive to new users and fast to see value.
Process
The first step was to understand the stages involved and nail down what was important and what could be cut away.
I established the stages and figured out the ordering:
- Styling
- Adding content
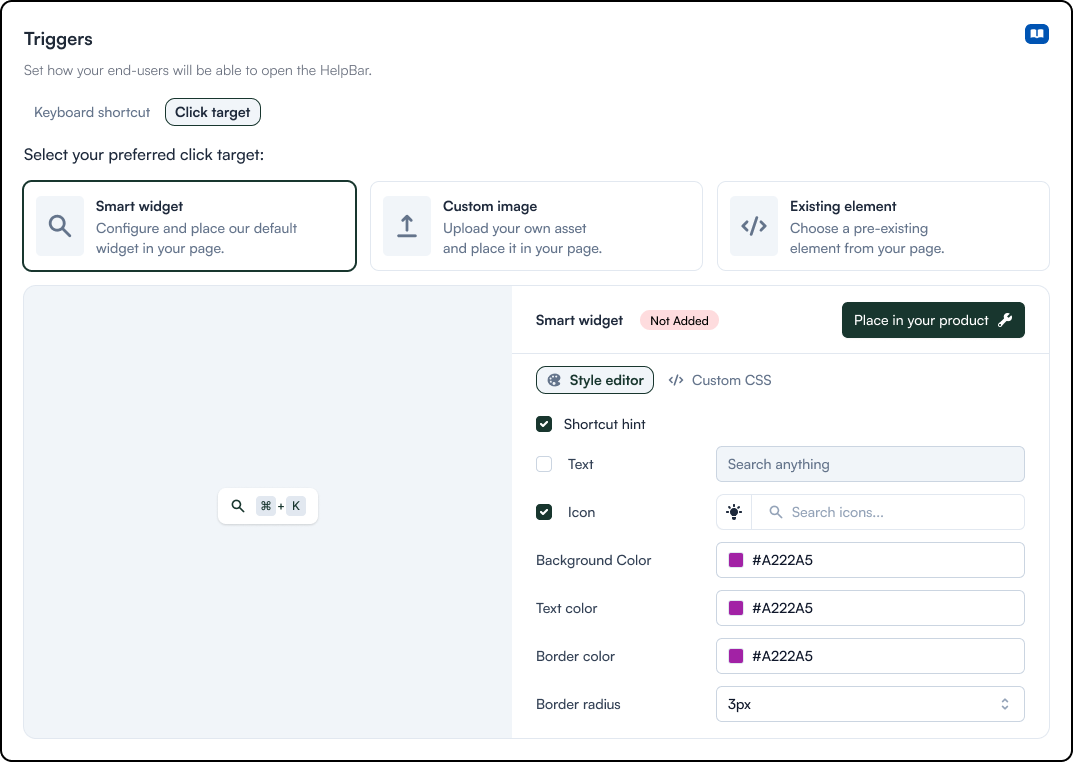
- Defining triggers
- Environments & Publishing
We wanted Styling to be the first interaction so the user could see what they were building, customise it and feel like they had made some quick progress.

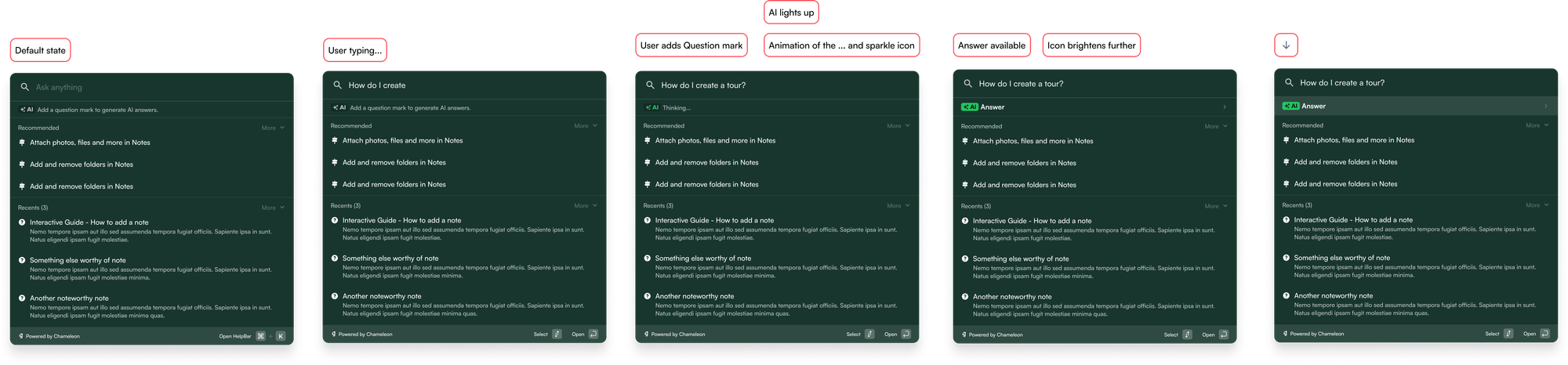
Adding content was crucial and the most complex part of the design:


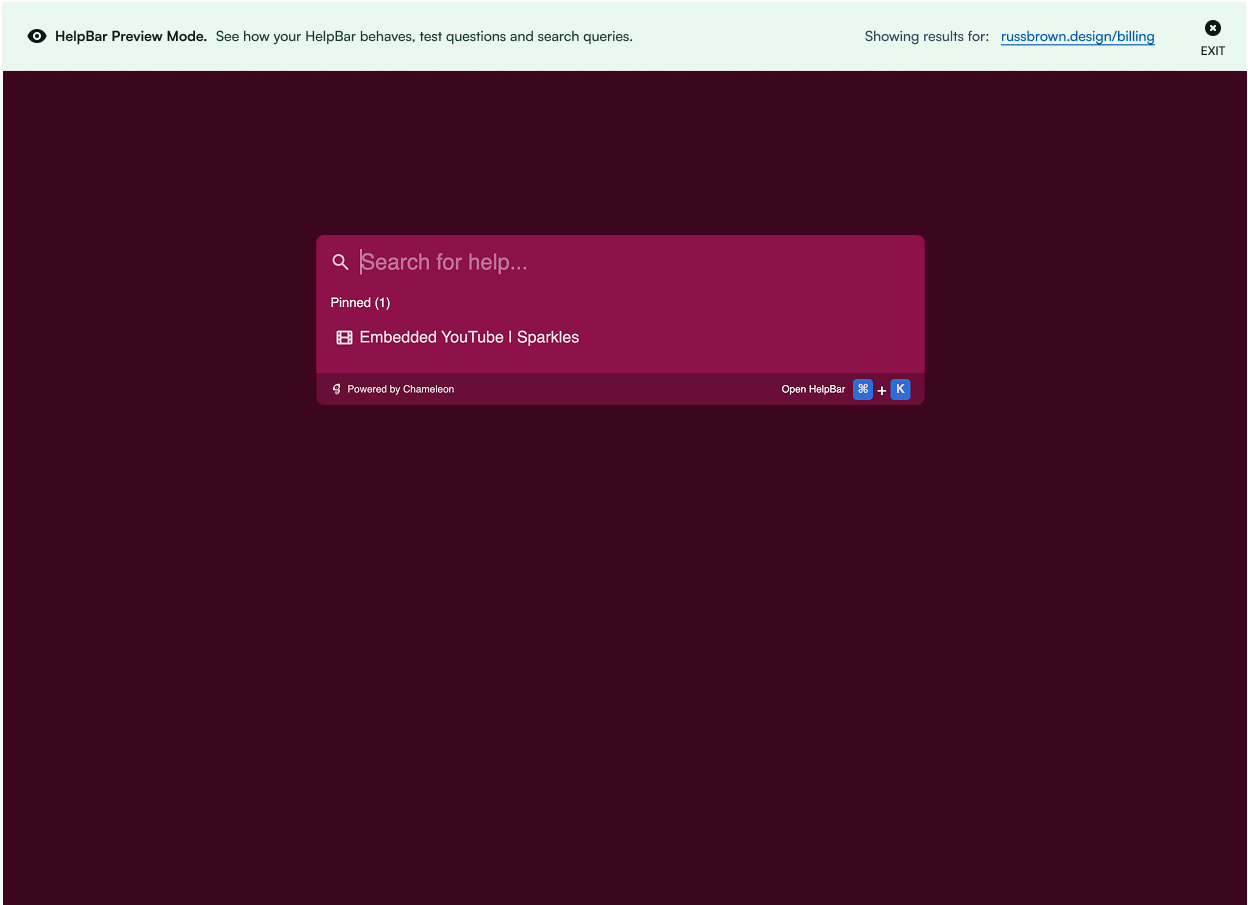
I prototyped along the way so we could 'feel' the experience and share it with customers for early feedback

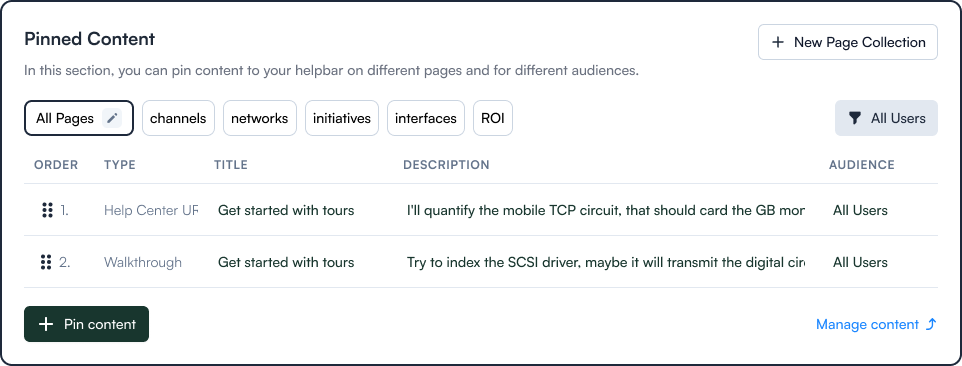
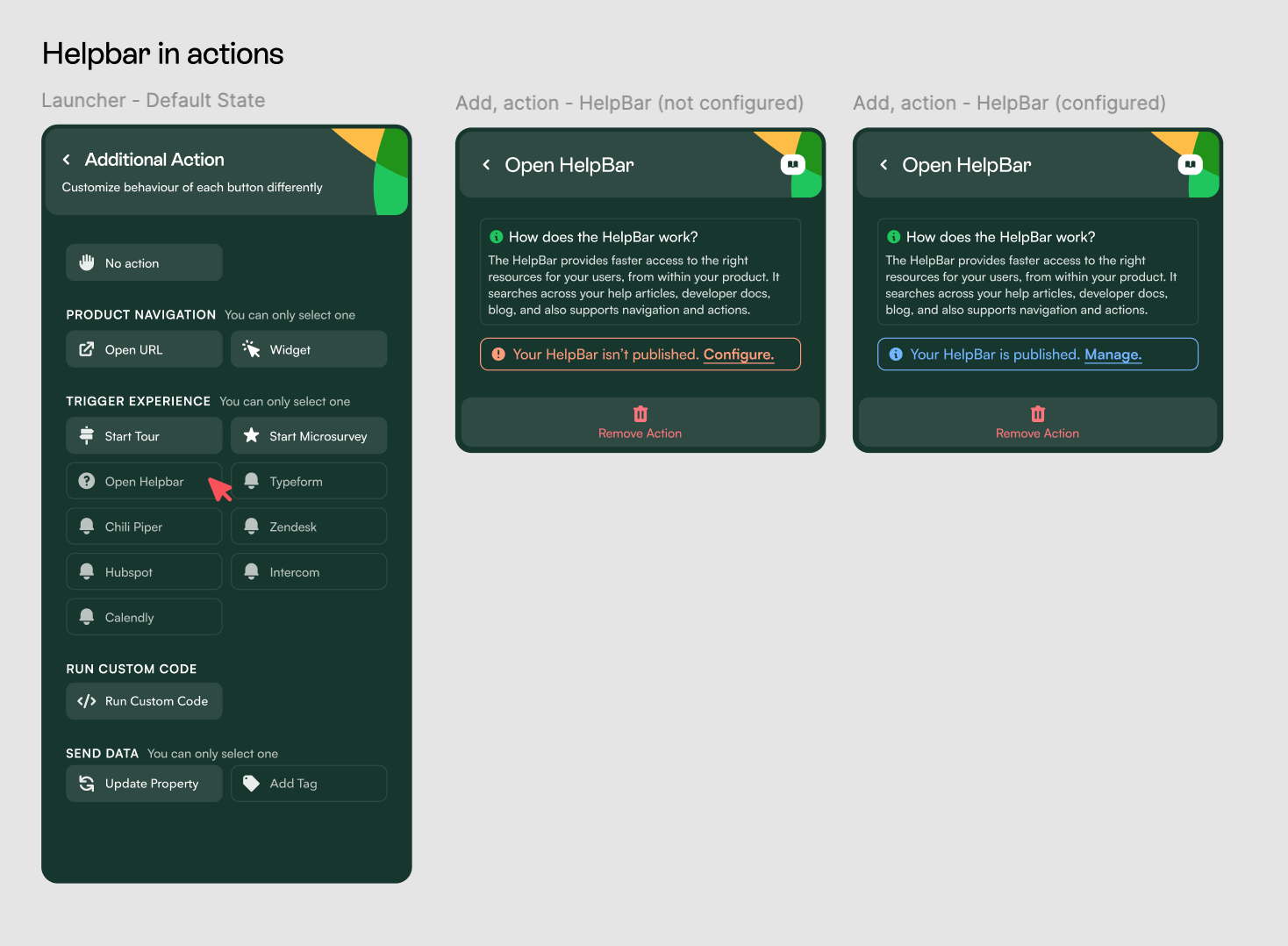
I worked through further complex interactions like pinning content, adding multiple triggers, preview state and incorporating HelpBar into the Chameleon Builder.




We shipped Version 1 which was a stripped down version of the full design, we avoided building all the content connectors and just allowed certain Help Centers to be added and the HelpBar to be styled according to the brand. We felt this would be enough to prove the model and generate some momentum.
We set up feedback calls with early access customers to spot issues and fix them, rolling the feedback into the design and continuing to iterate. We continued to ship until phase 3 when most of the content connectors were in.
Product Hunt Launch

We launched on Product Hunt and hit number 4 for the day, narrowly missing out on a top 3 😭.
Reflection
Despite a successful launch, the Helpbar product never generated the sort of customer demand that we hoped it would. We decided to pivot design and engineering focus to other projects rather than continue to iterate on HelpBar.
Could we have 'learned faster' - almost certainly but in a maturing company in a fast movingand fickle market the path is always clearer in hindsight. I'm proud of the work we did and the team for creating something that addressed a genuine need.